
本ページにはプロモーションはありませんよ!
プラグインや新たにスライダー関連のjsを使わずに、テーマ内にデフォルトでswiper.jsが搭載されているNishiki pro!標準でスライダー(カルーセル)が使えるのは非常に便利で、ちょっとしたギャラリー感覚でも使えるし、用途は色々ありますよね!
特に制作の現場だと毎回どのスライダーを使おうか、プラグインで済ませてしまおうか考えてしまうのですが、今後は標準搭載のスライダーをいじるだけでインタラクティブな表現が簡単にできるようになりました!現場サイドからするとこれってとってもありがたいんですよね。
さ、とりあえず御託はいいので、どんな設定をすればどんな事ができるのか、基本の動作と設定をじっくりねっとり解説していきましょう!(現場の話をすると長くなるので…)
スライダーを追加する基本の流れ
スライダーを設定したいけどどこのボタンをクリックすればいいかわからない!という方はこちらをご確認ください!
よくやりがちなのはどんどん下にコンテンツを追加していってしまい「私のスライド、動かないの!?」となりがちです。(1敗)
まずは焦らず、スライドの枚数を増やすのは横の+ボタンということを覚えておきましょう!
また、動画内では触れていませんが、選択しているスライドは横に入れ替え可能です!これがまた便利!是非使ってみてください!
設定する部分は大きく分けて11項目!
- エフェクトの種類
- スライドの速さを変更する
- スライド間のスペースを調節する
- 1画面(ブロック)に表示するスライドの枚数を変更する
- スライドを中心に配置する
- ナビゲーション(矢印)を表示
- スクロールバーを表示する
- グループ化するスライドの枚数を変更する
- レスポンシブを有効にする
- ページネーションを表示する
- オートプレイの設定
これだけあればだいたい思い通りの動きを作ることができます!それでは個別に説明していきますね!方向に関しては現在横にのみ対応しているのでそこはちょっと飛ばします。また、順を追って見ていった方がわかりやすいと思うので初期設定、自動再生に設定しています。
エフェクトの種類
スライド
フェード
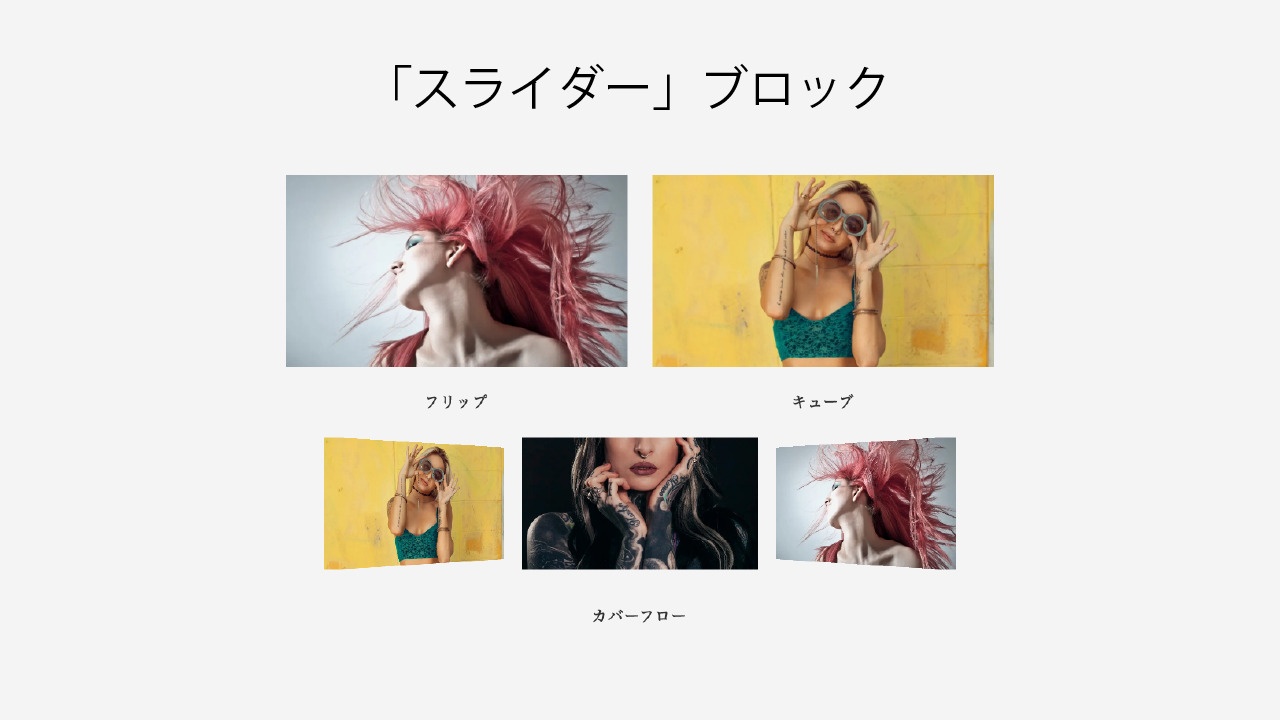
フリップ
キューブ
カバー
と、基本エフェクトの5つ「スライド」「フェード」「フリップ」「キューブ」「カバーフロー」を見てみました。このエフェクトに対してちょこちょこと細かい設定をしていくわけですね!今はカバーフローがどんなものなのか分かりづらいのですが、のちのちカッコイイのが出てくるのでご安心を!

デフォルト設定でここまでできるのは凄いわね!スライドは全幅でトップページのキービジュアル部分に使ったり、今後追加予定の「記事一覧ブロック」にも追加されるらしいわよ!

本当にここまで何もコードを書かずに、設定も自動再生以外何もしてないんだぜ!しかもスマホだとフリックでスライドできるんだぜ!

ほんとに簡単!もうスライダープラグインの smart slider 3 卒業しちゃうレベル!(有料版持ってるけど…)
ということで、ここからは細かい設定を加えていきながらどういう事ができるのかを見ていきましょう!
スライドの速さを変更する
デフォルトのスライドの速さはちょっと早いなーと感じたら、「エフェクトの種類」の下にある「速さ(秒)」で調節することができます。デフォルトの速さは0.3秒に設定されています。これをもうちょっとマイルドにしたいなーという場合はこの数字を大きくしてみましょう。次の例は1.5秒かけてスライドする設定です。
おすすめのスピードは1.5~2秒位ですかね。リッチに見せたい時はもうちょっとゆっくりスライドさせるとか、シチュエーションに合わせてスライドするスピードを変えてみましょう!
スライド間のスペースを調節する
スライドする画像と画像の間に隙間が欲しい時はこちらを調節します。数値はデフォルトは0。スライダーで調節してもいいですし、数値を直に書き込んでもOKです。幅の値はpx(ピクセル)で増減し、例えばこの項目に100と書き込んだ場合、こうなります。
コードに対してどのような事が起きているかというと、.swiper-slide というクラスがついたdiv(画像が入っている箱)にインラインスタイルで margin-right: 100px; が追加されます。「箱の外の右に100px分余白を付けましょうねー!」というcssです。

このサイトはできるだけCSSやJSの知識も吸収してほしいので概念的な説明もちょこちょこ入れていきますね!
1画面(ブロック)に表示するスライドの枚数を変更する
スライド間のスペースを調節し、この項目をゴニョゴニョすると、いよいよスライダーっぽくなってきます。デフォルトの状態だと1枚と設定されていますが、3枚に設定すると以下のようになります。
画像の横に余白があり、ピッタリ止まった状態で画像が3枚表示される状態のいわゆるスライダーって感じになってきましたよね!余白が100pxだと大きいので50pxに変更しています。こんな感じで余白を調節しながらスライダーを理想の形に近づけていくことができます。
スライドのエフェクトをカバーにするとやけにそれっぽい感が出ますね!これで十分カッコいいページが作れます。ガジェット系とかわりとカチッとした系の商品紹介とか、こういう効果似合いそうですね。

HTMLやCSSの知識がなくても直感で作れるわけね。

私は全然webプログラミングとかわからないんだぜ!でも本当に初めてWordPressを使う初心者でもちょっと自慢できそうなサイトとかブログとか作れそうなんだぜ!

この記事の最後に、ちょっとした現場のテクニックもご紹介します。あなたのサイトもオリジナリティーがあるNishiki Proテーマに育てることができますよ!
スライドを中心に配置する
画面の両脇が見切れて、次の画像がスライドイン、前の画像がスライドアウトしていくやつですね。よく見るし、よく作ります。それもこんなに簡単にできちゃいます!
「1 画面に表示するスライドの枚数」を2にして、「スライドを中心に配置」をONするだけでこんな感じに。あとは画像と画像の間隔を調整してあげるといい感じになりますね!(「1 画面に表示するスライドの枚数」を偶数にすると、その効果が得られます)
ナビゲーション(矢印)を表示
ナビゲーションはいわゆる「次の画像へ」「前の画像へ」の矢印です。これがあるとさらにスライダーらしさが出ますよ!
どうでしょう。ここまで来てもまだノーコードで作れてます。すごいですねー。矢印の色指定もできるので今回は赤にしてみました。このカテゴリーが赤なので…みたいな使い方も簡単にできますね。カスタムカラーから自分好みの色に指定することもできます。
矢印はループをONにしている際はずっと表示されていますが、ループをOFFにしていると最後の画像が見えたらちょっと薄くなり、クリッカブルではなくなってしまうので最後の画像で止まってしまいます。
スクロールバーを表示する
スライダーの下部にバーが出てきます。スライダーの色も変更できるので、サイトのキーカラーと併せてみたりすると雰囲気出ていいかもしれませんね。
これはどちらかというとスクロールバーというか、シークするためのものではなく、今どのへんを見てるのかな?という、どちらかというとページネーションに近い機能という感じですかね?ページネーションとの違いはクリックして画像を飛ばすとかには使えないという部分でしょうか。
スクロールバーを表示している際はループができないのでご注意を。
グループ化するスライドの枚数を変更する
グループ化って何?と思うかもしれませんのでまずはどんな動きをするかを見てください。
グループ化するスライドの枚数3枚にしてみました(タブレットの場合は2枚)。デフォルトの状態だとグループ化はされておらず、1枚ずつスライドが移動していましたが、グループを設定することで指定した枚数分が一気にスライドしています。
今回はスマホの場合もとりあえず確認用に3枚にしていますが、あえて3枚にする意味は…そんなに無い気がします。(2枚までならアリかと)
レスポンシブを有効にする
レスポンシブって何?ってところからワケガワカラナイヨというあなた!大丈夫。全然難しくありません!まずは見てみましょう。スマホで見ている方は少ないと思うので、ブラウザの横幅をゆっくり縮めてください。ゆっくり。
表示される画像の枚数が変わりましたよね?PCの場合は画像が3枚、タブレットサイズの場合は2枚、スマホの場合は1枚という設定をしています。
そもそもレスポンシブというのはざっくり一言でまとめると「1つのHTMLコードをCSS(jsも含め)でPC・タブレット・スマホをちゃんと見れるようにしましょうね!」っていうデザインの仕方のことなんです。cssで各デバイスの横幅に合わせた(寄せた?)幅でココからココまでの広さの場合はこういうcssを適応させてね!という方法なんですね。
また、その横幅の分かれ目をブレイクポイントと言います。覚えておいて損はない単語ですので、各デバイスの表示を変えたいなーと思ったらこれを思い出してください!で、そのブレイクポイントなのですが、このNishiki Proのスライダーの設定では
- 681px 〜 768px(スマホ用・タブレット)
- 769px 〜(タブレット以上)
という画面の広さに合わせて「1 画面に表示するスライドの枚数」だったり「グループ化するスライドの枚数」だったり「スライドの間隔」を調整することができます。
スマホの場合だと、特に横幅の調整は必須でしょう。スマホで見たときに50pxの間隔が空いていると画像は小さくなるし、余白大きすぎてスカスカになるし…で見た目がよくありません。ブログで個人の楽しみで作る場合はめんどくさいからいいや!ってことでもいいかもしれませんが、サイト作成をする方はここは必ずチェックしましょう!

…ん?681px 〜 768px?純粋にスマホは?
このNishiki Proのスライダーを触り始めてレスポンシブのところでちょっとハマりました。ここにもNishiki Pro’s Point!があります!
スライダーの元となる設定はスマホ基準で設定していくこと!
いわゆるモバイルファーストというスマホ基準で設計されています。これも簡単に言えば「スマホを優先してデザインしましょうねー!」という概念みたいなものです。「自分は普段PCで操作しているので読み手もPCだろ~」と思ってると、ジャンルによっては実は6割以上がスマホ閲覧者だったりするので意識だけはモバイルファーストを心がけるようにしましょうね!特にブロガーさん!あなたのブログは8割スマホ閲覧者かもしれませんよ!(冗談抜きで)
つまり、レスポンシブの内容はタブレット・PCを調整するためにあると考えるとわかりやすいと思います。

ちなみに僕はスマホから設計してないです。なんとなくですが、逆に表現に自由度が少なくなりそうで…はい、ぶっちゃけめんどいんです。

ちょっと待って?今まで設定してきたやつ、全部PC感覚で作ってるからレスポンシブ全然入力してないよね?

ハハッ

殆どがスマホでの閲覧者なんだぜ!やり直しなんだぜ!

技術系はスマホで見ないっしょ。しらんけど。
※このあとちゃんとレスポンシブ対応しました。あえてスマホでも見ずらい表示のところがあるかもしれませんが、そこはレスポンシブしちゃったら逆に何がどうなってるのか分かりづらいところもあるので。
ページネーションを表示する
先程出てきたスクロールバーみたいなもので、今何枚目を見ているよ!というのが視覚的にわかりやすくするものです。物によってはクリックして見たいところにジャンプすることもできます。
通常
プログレスバー
ダイナミック
フラクション
通常のページネーションとダイナミックのページネーション、違いが若干分かりづらいかもしれませんが、よーく見てください。ダイナミックは両端のドットが若干小さいですよね。あとちょっとアニメーションも入ってます。

PCでモニタいっぱいにブラウザ広げたらページネーションと文字と被っててちょっと見づらいわね。

どうにかならないのかだぜー!?

キャプション(画像の説明)が入っちゃってるからね。キャプションが入ってなかったらCSSで調整しなくてもキレイに表示されるから大丈夫です!せっかくなので後ほどこれを現場の技術で対応してみましょう!
オートプレイの設定
オートプレイについては以下の4つの設定があります。
- オートプレイを有効にする
- 逆から再生
- 手動でスライドさせた場合、自動再生を止める
- 遅れ(秒)
「オートプレイを有効にする」をONにすると、文字通りスライダーが自動再生されます。
「逆から再生」すると、最初に設定した方向(現在横)に対して逆方向にスライドします。デフォルトは左へスライドするので、逆再生をすると右へスライドする、ということですね。
「手動でスライドさせた場合、自動再生を止める」をONにすると、ユーザーがナビゲーション(矢印)でスライドを進めたり、フリックで戻したりした場合、それ以降は自動でスライドしないようにする設定です。シチュエーションとしてはじっくり見たい閲覧者が一つ前の画像や何かしらを見ているときに自動で次の画像に行かないようにする対応とかに利用します。
「遅れ(秒)」に関しては実際何が遅れるのか見てみましょう。次の例は遅れを10秒にしてみました。
デフォルトは3秒になっていますが、このように遅れを調節することでセンターで静止する時間の長さを変更することができます。
10秒は長すぎですね。トップページのキービジュアルとかだと、キャッチコピーとか入っているものならば7秒くらいでもいいのかもしれません。
スライドできるのは画像だけじゃない!
スライドの間隔のところでもお話しました「.swiper-slide というクラスがついたdiv(画像が入っている箱)にインラインスタイルで margin-right: 100px; が追加されます。」を思い出してください。ポイントは箱!まずはこんな事ができるよ!ってのを見てもらってからちょい解説入れたほうがわかりやすいかもしれないですね。
このスライダーの中にはスライド1にはカバーブロック。ボタンも入れられます。スライド2にはチャートが入ってます。そしてスライド3にはyoutubeの埋め込み。
このスライダーは「箱」なので、その中に色んなものを入れられる。というわけです。なので発想としてはトップページのキービジュアルをスライダーを使って見て欲しいコンテンツへの導線作りだったり、わりとやりたい放題できるわけなんですよ。(スライダー・カルーセルって実際の現場ではこういう使い方が多いかも。)
いいですか?イメージは箱です!箱!

箱ね!

箱なんだぜ!

BOX!(キメラ語録)
ただですね、ここで一つ、またNishiki Pro’s Point!があるんですよ。
きれいなスライドを作る際は高さを揃えなければガタガタになってしまいます!(縦横比率、高さ・幅をすべて揃えればパーフェクト!)
…いや、テーマの問題ではないのでNishiki Pro’s Point!ってのは違うんですが…なんというか「スライダーあるある」ってやつです。
スライダの下に変な空白がありますよね。これってyoutubeの埋め込みの高さが基準となっているため、箱1・箱2の中に入ってるものの下はまだ物が入る状態というか、スカスカになっている、という状態になっています。(スマホorタブレット、もしくは画面表示の幅によって崩れ方が違います。興味があればお試しあれ。)
これをきれいに合わせるにはコンテンツを上下左右中央寄せにしたり、コンテンツに高さを持たせてあげて統一する、などといった作業が必要になってきます。
なので、画像などを入れる場合は、横幅も高さも揃えてあげるとバッチリな仕上がりになりますよ!
Nishiki Proでスライダーブロックが動かない!思い通りの動きをしなかったら!?
まず第一にプラグインを疑ってみてください。テーマはプラグインが動くことを保証するものではありません。テーマを変えたりした際は前のテーマで動いていたものが動かない場合もあります。また、逆に、そのプラグインがあるため、テーマの機能が使えなくなったりすることもあります。これがいわゆる「テーマとの相性」です。
その点で言えば、WordPress公式にもテーマが配布されているNishiki proなので、より多くのプラグインとの相性は良く、僕がサイトを作る際に使うプラグインはだいたい動きます。使い勝手が良いテーマです!
プラグインじゃなければキャッシュを疑え!
…これ、実はサーバーによって強くキャッシュしてしまうサーバーもあるんです。Xserver等ならあっさりテーマのアップデートとかできてしまうのですが、そうも行かないサーバーもあるんです。僕が使っているサーバーのうち、それに当たるのが ConoHa VPS です(このサイトはConoHa VPSを利用しています)。めちゃくちゃキャッシュが効くので特に設定しなくても驚きの速度が出せるのですが、その分サーバー自体に癖があるというか、アップデートが素直に行かないときがあります。そんな時はキャッシュを切って再度ファイルをFTPでアップロードしてみたり、テーマのアップデートをしてみましょう!
実はこのネタ、先日コミュニティー内で起きた話なのですが、順を追ってみていったらFTP上ではアップロードされているけど、ソースから追ったCSSは1バージョン前の物でした。つまり、サーバー側のキャッシュが強すぎて、CSSが以前のバージョンだったわけです。
その解決方法がこちらの記事に書かれておりますので、ConoHaユーザーの方は是非チェックしておいてください!たぶん、何回もこれにハマるはずですw
データを取得できませんでした。正しい URL を入力してください。基本的にNishiki proに標準装備されているものは素直に動きます。設定でCSSやJavascriptなどをminify(無駄を削ってファイルを小さくする)をしていても動作確認されています。僕の上げる不具合もなんだかんだでサーバー側の設定に起因するところが多い気がします。(それでも対応してもらえて非常にありがたいのです!)
機能が動かなかったらDiscordのコニュニティーで質問すれば、製作者さんだけでなく、誰かがヒョイッとアドバイスしてくれるかもしれませんのでお気軽に参加してみましょう!僕もたいがいいますのでw
まとめ
Nishiki Proに標準で搭載されているスライダーライブラリー、swiper.jsが管理画面で簡単にスライダーが実装できるようになりました。スライダーのライブラリーといえば、これって感じで実際の現場でも現役バリバリで使われてます。
jQueryに依存しないし、軽量、そしてさらに、「スライダー」ブロックを使用しているページのみスクリプトを読み込んでいるので、スライダーを使わない他のページの読み込みが減り、高速化につながるという点がめっちゃ優れてると思います。実際手間なので、この処理をしないweb作製会社がほとんどだと思いますし、SEOに速度が加味される時代、これだけでもすごいアドバンテージなんですよ!
ただ、ちょっと気をつけたいのが、設定の組み合わせによっては動かなくなるパターンも存在します。このページを作っている最中も動かない原因を特定しようと進めていましたが、「なんとなーくスクロールバーと相性悪いやつがいるな~」って感じで諦めちゃいました。(そもそもバグを特定するのって時間かかるし、バグらせなくて済むならそれで進めたい)
※↑ここで起こったパターンは次のアップデートで解消されそうです!これもNishiki Proを使うメリットです!とにかく対応が早い!
WordPressも万能じゃないし、ライブラリーだって完全ってわけじゃなく相性とかバッティングとかあるわけで、さらに言えばプラグインまで関わってくるので各々の今の環境で100%動くよ!ということを保証できることではないです。実際の制作の現場でも地で書いたjsとバッティングして変な動きとか平気でするので。
とはいえ、現状すべての動作を解説できましたし、1ページにこんなにスライダー入れることなんてまず無いので動かないなんてことはほぼ無いと思って大丈夫!これ以上必要な部分ってテーマ側というよりは装飾テクニックや表現の発想で補っていくものです。デフォでこれだけ動いてくれれば僕らからすると万々歳なわけです!
swiper.jsについてもっと詳しく知りたい場合は本家を見に行って、crhomeの翻訳機能で勉強してみたり、swiper.jsの日本語ドキュメントはそれこそ沢山あるので、検索してみてもいいかもですね。
その他、Nishiki Proのスライダーについての設定一覧やデフォルト値を知りたい方はこちらも見てみてください!
では最後に、もう一仕事しましょうか。
おまけ(現場のテクニック!)
先程のページネーションの部分でキャプションと被ってしまってページネーションが見づらい部分がありましたよね!ちょっとだけcssがわかるとこんな感じに解決できますよ!という例です。
ブロックエディタとカスタムcssでやったこと
まずスライダーブロックに任意のclassを付けます。今回はcaption-bgというクラスを付けています。
cssは…
.caption-bg {
padding-bottom : 50px;
}
.caption-bg figure {
position : relative;
}
.caption-bg figure figcaption {
position : absolute;
bottom : 0;
left : 0;
width : 100%;
margin : 0;
background : rgba(0, 0, 0, 0.3);
color : #ffffff;
}.wp-block-nishiki-blocks-pro-slider という箱には overflow: hidden; というCSSが使われています。これは「はみ出たものは隠しましょうね~!」という指示です。今現在スライドが3枚しか表示されていないのははみ出たものが隠されている状態なんですね。で、この箱が上も下も左も右も、はみ出しているものをすべて隠しているので箱の内側、padding-bottom : 50px; として下の方に50px分だけ余白を作ってあげました。外じゃないです!内側にです!(超重要!)
するとどうでしょう。ページネーションが下の方に行きました。(これはpositionというCSSを理解しないといけないのでまたいつか。でも近々説明します。)
で、今度はfigureにちょちょいとお仕事してもらうCSSとして、「figureっていう箱に対して、figcaptionは箱の底面に張り付いて!背景は黒い透明!横幅は100%でオナシャス!センセンシャル!」と書いてます。超ざっくりですみません。CSSが初心者、苦手な方はこういう感じで対話するように書くとわかりやすいですよ!(僕はかなりブツブツ言う方です。)
カスタムCSSに貼り付けて遊んでみてください!それではまた次の機会に!
現場からは以上です!