
この方法はレスポンシブに対応していません。この手のカスタムはモバイル用にもCSSが書ける人のためのものです!のちのち代表的なビューポートのCSSも書くと思うので、それまではPCでどうしても!という方向けになっておりますのでご注意を。

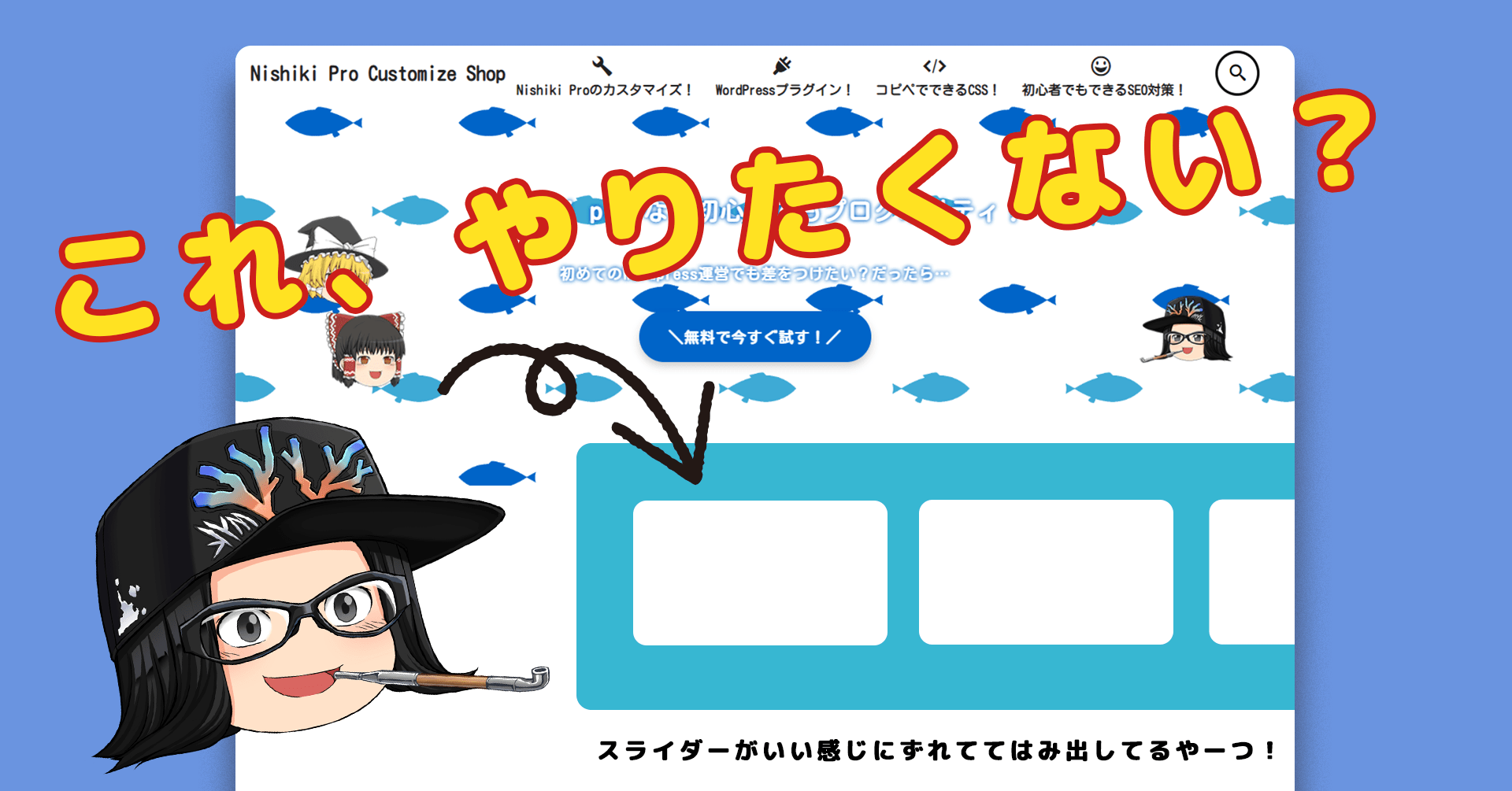
最近気になるスライダー見つけちゃったんだけど、これどうやって作ってるのか全然わからなかったのよね?スライダーが片方だけ余白があるっていうか…あんたわかる?

私も気になってたんだぜ!岡山情報ビジネス学院っていうところのやつみたいなことだろ?これ、私もやってみたいんだぜ!

そうそれ!かっこいいよね!CSSとかも複雑なのかな?簡単にできる方法があったら知りたいわよね!

ほう、二人共面白いの見つけてきたね!実は僕も気になってたんだ。んで、CSS魔神の方々からこんなお返事をもらったんだよね。
ざっくりこんな感じかと…https://t.co/0jYrRYVT40
— よしあかつき 🐾yStandard開発者 (@yosiakatsuki) August 12, 2022
スライダーを右に突き出したいけど、ラッパーが1090pxなので、突き抜けるぶんの幅を計算して足してるのかと…
ワードプレスのテーマ「yStandard」の開発者さんからもらったコメントはこんな感じ。
100% は、親要素の幅ですね。100vw はビューポートの幅です。
— 山本大介 (@b4rskbe5) August 12, 2022
親要素 .topBanner の最大幅が 1090px になっているので、(100vw – 1090px) / 2 で右側のはみ出し量が計算できます。
100% + 30px は、親要素幅に右の padding を足してスライダーのメイン部分の幅になっている感じでは?
最近気になる画像圧縮プラグイン「Image Quality Control | Still BE」を開発されてる方からも。ちなみに、僕はShortPixel使ってたんですが、某圧縮プラグインよりもいい感じだぜ!ってことでお試し中のプラグイン。(ただし、conoha kusanagiだとこういうプラグインがうまく動いてくれないのでXserver系のもので試してます。)
- スライダーを右に突き出したいけど、ラッパーが1090pxなので、突き抜けるぶんの幅を計算して足してる
- 100% は、親要素の幅ですね。100vwはビューポートの幅です。
ってことで、これをヒントに一つ作成してみようと思います!(実はこれ、ほんとにやりたかった。)
ターゲットのサイトはslick使ってるけど、Swiperでもなんとかなるっしょ!(滝汗)
まずはスライダーとその周りの構造を把握してみよう!
要はどういう箱にスライダーが入ってるかを作れば良いわけだから、必要になる要素を確認すれば作るのは簡単そう!
<div class="marginSlider">
<div class="marginSliderWrapper">
<div class="wp-block-nishiki-blocks-pro-slider">
ここがスライダーブロック
</div>
</div>
</div>「お前、そのクラスの付け方おかしいやろ!」と思った方、すまねぇ。僕はキャメルケースで書くのが好きなのですよ。これを読んでくれているあなた、自分の好きな書き方をしてくれ!(別に違反でもないから…ゆるしてくださいなんでもはしませんから。)
で、だいたい箱の内訳はこんな感じ。で、それぞれどんな役割をしてるのかってことを分解してみようね。
- marginSlider
- メインコンテンツの横幅を決めてる部分。
- marginSliderWrapper
- スライダーがはみ出した分を計算するための部分
- wp-block-nishiki-blocks-pro-slider
- ここがスライダーブロック!
という感じ。ざっくりこんな感じだよ、ってのがわかればOKかな。ここからそれぞれの役割を持たせるために少しCSSを書いていきますね!
.marginSlider { //横幅を決める
max-width: 1090px; //!importantが必要かも
margin: 100 auto;
margin-right: auto; //Nishiki Proの場合設定されているのでいらない
margin-left: auto; //Nishiki Proの場合設定されているのでいらない
}
.marginSliderWrapper { //スライダーのはみ出している部分を計算する
width: calc(100% + (100vw - 1090px) / 2);
overflow: hidden;
z-index: 2;
}
.wp-block-nishiki-blocks-pro-slider { //見た目調整
padding: 45px 0 45px 45px;
background: #ffd602;
border-radius: 15px 0 0 15px;
}完成のはみ出すスライダーがこちら!
ってなもんですかね?ポイントはやっぱりこの部分。
.marginSliderWrapper { //スライダーのはみ出している部分を計算する
width: calc(100% + (100vw - 1090px) / 2);
overflow: hidden;
z-index: 2;
}「何で100vwなんだろう?100%じゃあかんのか?」って思ってたんですが、ヒントの中に答えがあって、ラッパーに対して突き抜けるぶんの幅を計算して足してるために100vwでビューポートで計算しなきゃならないってことなんだと思います。100%だと、ラッパーに対して100%の計算になってしまうので。
あと、この例はスライダーを表示する枚数を小数点で調整してるので、最期の1枚が半分見切れてる状態になります。これを実装するには、スライダーを作って、
slidesPerView":3.5,という部分を小数点にしてカスタムHTMLで貼り付ければOK!(これは実際そうしてます。)
今回のスライダー設定で気をつけてほしいこと!
この例はレスポンシブに対応していないものなので、そのままだとスマホ表示でぶっこわれます!あくまでPCのための参考と言うか、これやりたい人はだいたいスマホもいじれるんじゃないかしら?と思うので、「どうしてもこれやりたい!」という人はもうちょい待っていただくか、Twitterの方にご連絡くださいませー。

以上、簡単だからみんなもやってみてね!

まてい!こんな解説だけでNishiki Proユーザーが真似してくれると思ってるのかだぜ!

そうよね、ホントはもっと簡単にできるんじゃないの?ブロックエディタ使って簡単に作る方法教えなさいよ!

…コッチのほうが簡単かもしれないし、ほとんどコードも書かなくて済むかもなので、やるかー。
Nishiki Proのブロックエディタで作ってみよう!
まずはめちゃくちゃ簡単な方法でやってみましょう。ぶっちゃけこれが一番楽。
カラムにスライダーを入れる。

WordPress標準のカラム(全幅)にスライダーいれただけw
正直コッチのほうが両サイドに対応しやすいし、この吹き出しみたいにスライダーいれてないカラムに画像とかいれられていいよね!

簡単すぎて草なんだぜ

でも実用性ありそうね。私コッチのほうが良いかも!
難しく考えずに、あるものを組み合わせてみるだけで十分使えるスライダー!
というのが今回の感想です。htmlゴリゴリ書く機会もかなり減ったし、ブロックエディタ、色んなテーマが持ってるブロックを使って「こういうふうにしたらどうだろう?」と試してみると、意外と近道が見つかったりするかも知れません。久しぶりにガチコードで書いたものと、ブロックエディタで作ったもののコストは後者のほうが断然いいな、という感想です。
ブロックエディタさえ使えれば標準的なペペロンチーノ🍝を作れるくらいにはなるはずです。そこから先は、趣味でもなんでも、お勉強は必要なんだなーと思いました!